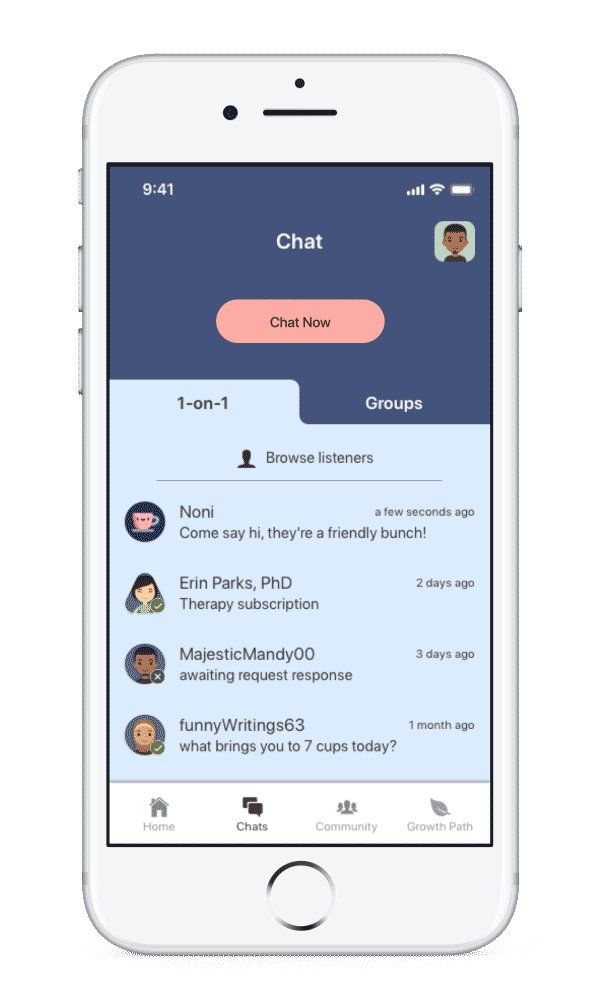
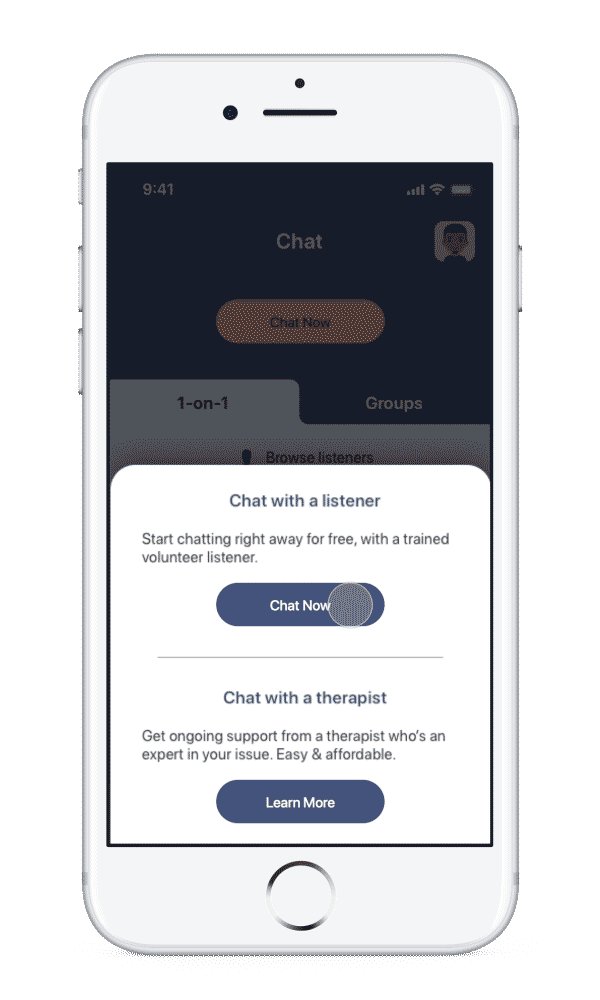
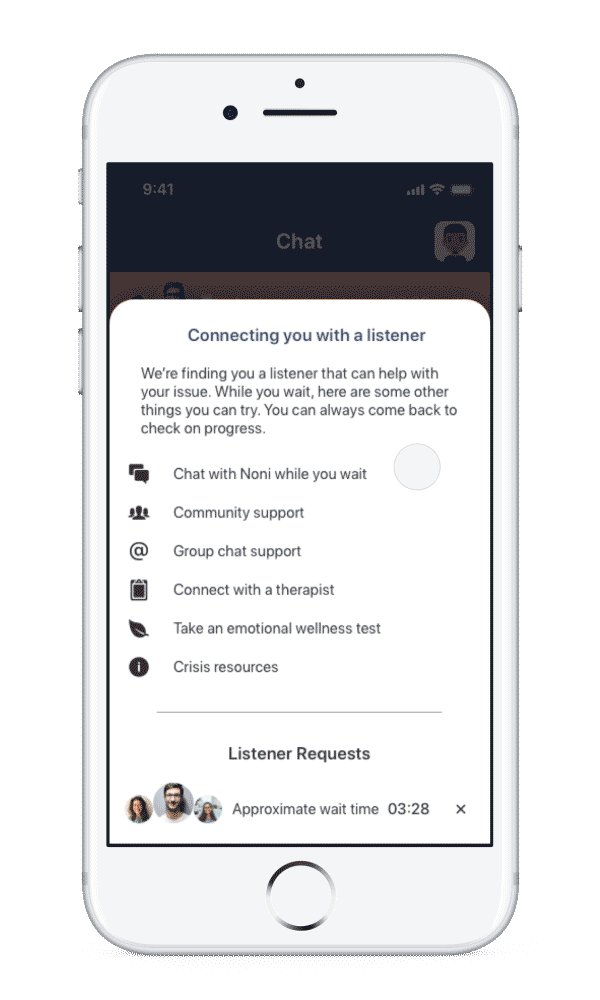
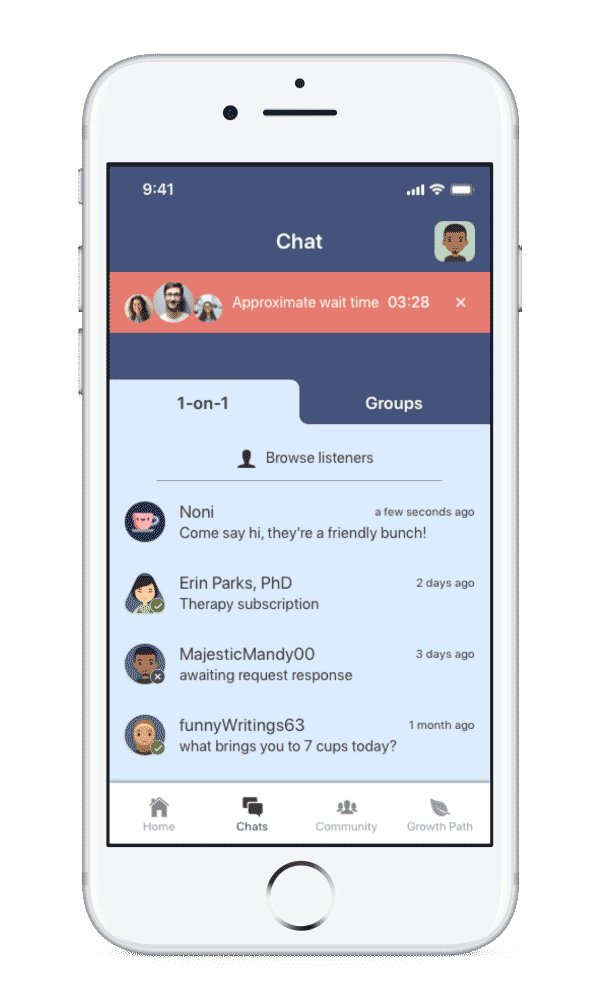
![Solved] When I run the apk on device it adds extra margin-top but on emulator it shows everything properly. [React Native] | SolveForum Solved] When I run the apk on device it adds extra margin-top but on emulator it shows everything properly. [React Native] | SolveForum](https://i.stack.imgur.com/BUcxQ.png)
Solved] When I run the apk on device it adds extra margin-top but on emulator it shows everything properly. [React Native] | SolveForum

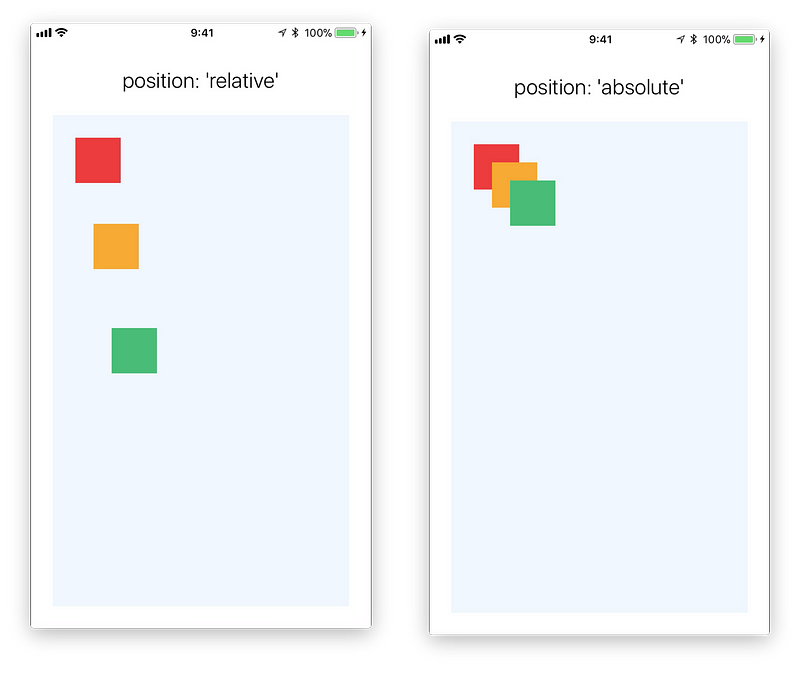
Vertical margin in percentage is calculated with screen width instead of height · Issue #15798 · facebook/react-native · GitHub